We craft interactive experiences.
With a focus on user-centered design and intuitive interactions, we aim to create unforgettable experiences to foster deep and authentic connections with your audience.
Case Study
Space Needle - Mobile app for visitors
Case Study
Cadence - OrCAD website redesign
Work order management system
Web App, Mobile App, Design System
OpenNode - Bitcoin payment processor for business.
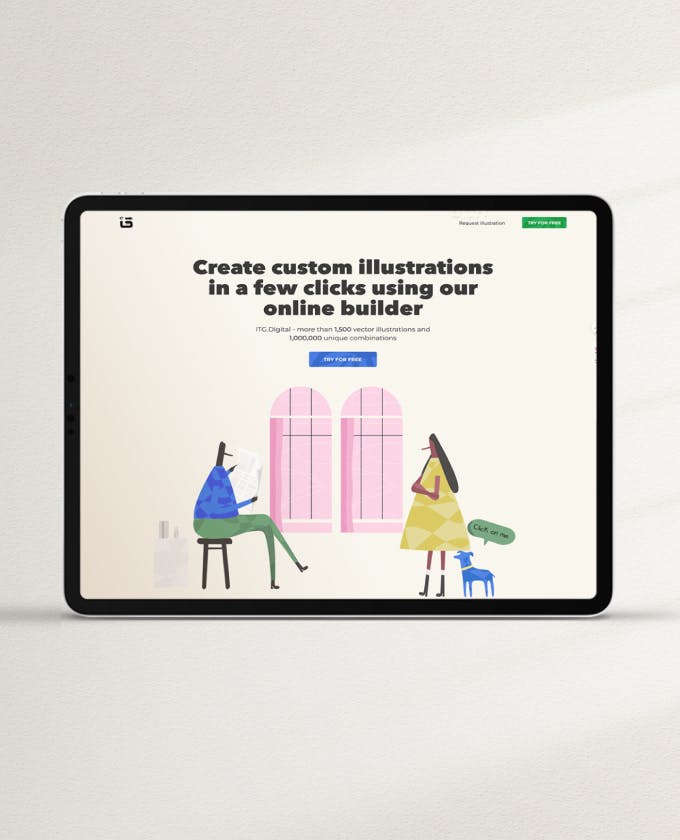
Website
A craft website for ITG - an online illustrations builder.
Web App, Website, Brand identity
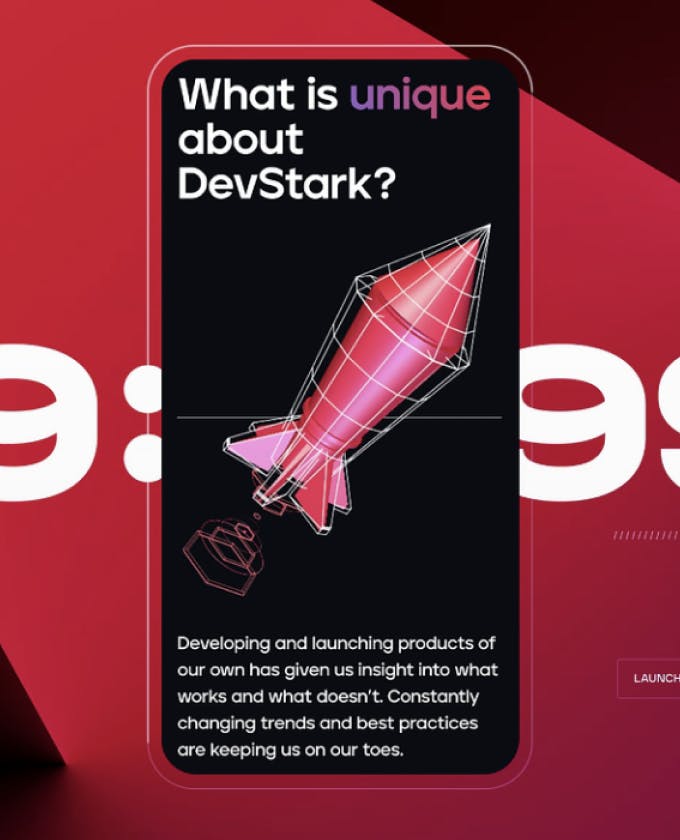
Telling story about Devstark using micro interactions.
Website
Showcasing models in the most captivating way.
Website